Nativer WebP-Support in Drupal 9 verfügbar
Das platzsparende Grafikformat WebP wird seit Drupal 9.2 nativ unterstützt.
Ein wichtiges Element auf jeder Webseite sind unbestritten Bilder und Grafiken. Und auch, wenn Bandbreiten und Datendurchsätze in der Vergangenheit immer größer geworden sind, ist es dennoch nicht verkehrt, sich über die Dateigrößen - inbesondere bei eingebundenen Bildern und Grafiken - Gedanken zu machen.
Nicht selten kommt es vor, dass Redakteure hochauflösende und extrem große Bilder in Redaktionssysteme wie Drupal hineinladen, die schnell mehrere Megabyte an Größe erreichen.
Image Styles helfen bei der Bildoptimierung
Zwar lässt sich das Problem schon relativ gut adressieren, indem man so genannte Image Styles (zu Deutsch Bildformate) in Drupal einsetzt, mit welchen von Nutzern eingepflegte Bildmedien automatisch komprimiert und/oder zugeschnitten werden.
Einrichten und konfigurieren lassen sich Bildstile bei einem Drupal-Setup über die URL
https://deinedomain.ext/admin/config/media/image-styles/
Zusätzlich Bandbreite sparen durch moderne Bildformate
Aber das reicht nicht immer aus. Es gibt z.B. auch Use Cases, wo Grafiken layoutunterstützend eingesetzt werden und somit in einer sehr hohen Auflösung vorliegen müssen, um alle denkbaren Abmessungen von Endgeräten, auf denen die Seite betrachtet werden könnte, abzudecken. Oft sind in solchen Grafiken auch Bereiche als transparent definiert, um sie z.B. überlagern zu können. Eine solche Alphatransparenz bietet beispielsweise das beliebte JPG-Format, welches hohe Kompressionsraten erlaubt, nicht. Lange musste daher in Fällen, in denen Alphatransparenz erforderlich war, auf Formate wie PNG gesetzt werden. Der Nachteil hier ist aber wiederum, dass diese Grafikdateien erheblich größer sind als JPG.
Um dieses Problem zu adressieren, hat Google schon vor mehr als 10 Jahren das Format WebP eingeführt. Dieser Grafikstandard ist konkret für den Einsatz auf Webseiten konzipiert worden und erlaubt sowohl starke Kompressionsraten (wahlweise verlustfrei wie auch verlustbehaftet) als auch Alphatransparenz.
Jedoch hat es sehr lange gedauert - im Kontext des WWW könnte man fast von einer Ewigkeit sprechen - bis eine breitere Unterstützung für diesen Standard gewachsen ist, was insbesondere daran lag, dass es abgesehen von Googles Chrome bis vor kurzem keinen Browser gab, der das Format interpretieren konnte.
Die Unterstützung war lange ein Problem
Die schleppende Adaption in den Browsern hat zur Folge, dass auch die Unterstützung von WebP in Content-Management-Systemen erst sehr spät ein Thema wurde.
Inzwischen unterstützt jedoch beispielsweise WordPress WebP ohne separates Plugin. Aber auch Drupal ermöglicht seit der Version 9.2 von Mitte 2021 die Nutzung von WebP "out of the Box", sofern auf der Hostingumgebung, auf der es betrieben wird, für PHP die "Graphics Draw" (GD) Bibliothek mit WebP Unterstützung installiert wurde.
Ist alles korrekt eingerichtet, erlaubt Drupal die automatische Konvertierung von Grafiken nach WebP über einen zusätzlichen Effekt, der bei den eingangs erwähnten Bildformaten eingestellt werden kann.
WebP Support in Drupal ab Version 9.2 aktivieren
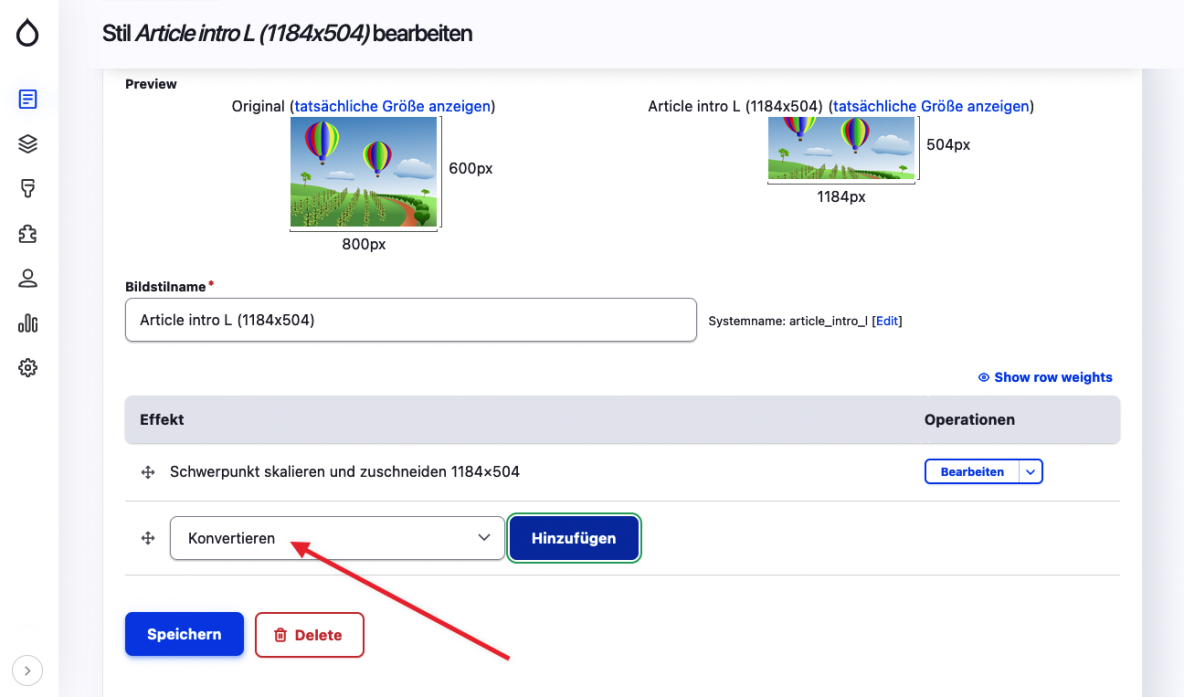
Hierzu muss ein Bildformat bearbeitet und bei "Effekt" -> "Einen neuen Effekt auswählen" aus der dann folgenden Auswahl die Option "Konvertieren" gewählt und der neue Effekt angelegt werden.
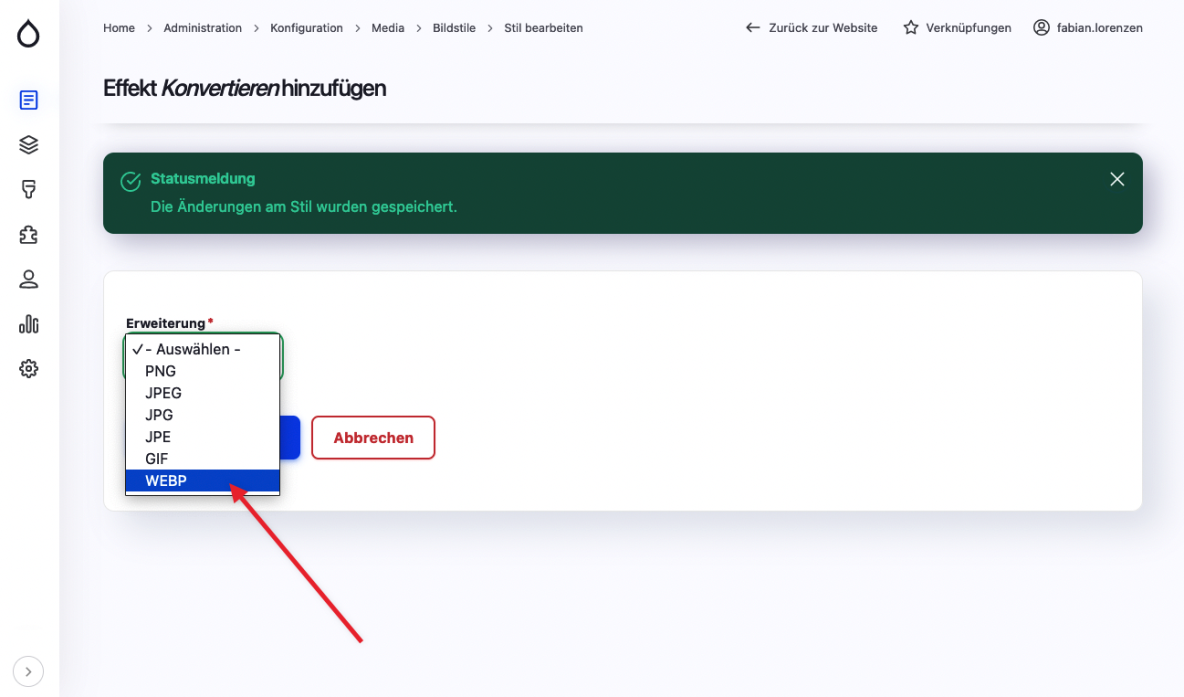
Im Anschluss erhält man dann eine weitere Optionspalette für das Format, in welches konvertiert werden soll. Hier sollte bei erfolgreichem Setup der GD-Library dann auch "WEBP" zu sehen sein.
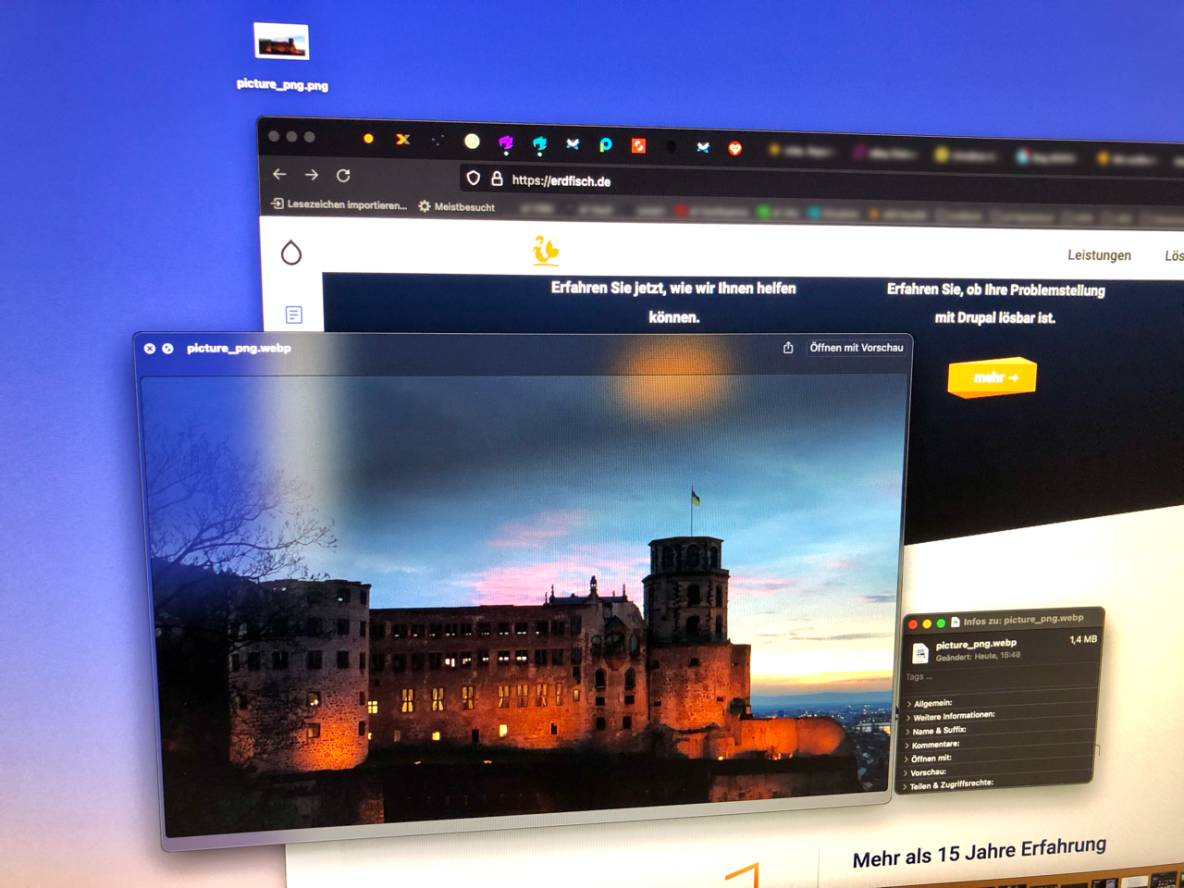
Der Effekt kann sich sehen lassen. Hochauflösende PNG Grafiken wie das nachfolgende Bild hier im Beispiel mit einer Größe von 4.021 x 2.452 Pixeln schlucken schnell mehrere Megabyte. Im konkreten Fall ist das Bild mehr als 12 MB groß und damit für einen Einsatz im Web komplett untauglich. Konvertiert nach WebP wiederum schrumpft das selbe Bild mit gleichbleibenden Abmessungen schon auf nur noch rund 1,4 MB. Wenn es jetzt noch mittels Image-Styles sinnvoll skaliert wird für den Einsatz z.B. in einem Blogbeitrag wie diesem hier, erreicht man problemlos Dateigrößen von weniger als 100 KB.
Umstellen oder nicht?
Bleibt das Problem mit der schleppenden Unterstützung. Zwar unterstützt der Chrome-Browser von Google, welches WebP im Jahre 2010 erstmals eingeführt hat, das Format auch seit diesem Jahr. Aber fast alle anderen Hersteller haben sich mit der Implementierung sehr viel Zeit gelassen:
- Microsoft Edge: Unterstützung seit Oktober 2018
- Mozilla Firefox: Unterstützung seit Januar 2019 (Version 65 und neuer)
- Apple Safari: Unterstützung seit September 2020 (Version 14 und neuer, aber nur auf dem Betriebssystem macOS 11 Big Sur und neuer)
Entsprechend gibt es immer noch einen gewissen Anteil von Nutzern, die mit Browsern unterwegs sind, die kein WebP unterstützen. Insbesondere Nutzer älterer Apple-Computer, die nicht mehr auf macOS Big Sur aktualisieren können, schauen in die Röhre, wenn sie Apples Standard-Browser Safari nutzen, da Apple den Support für WebP erst auf dieser macOS-Version für Safari bereit stellt.
Insgesamt wird aber der Anteil von Besuchern auf Webseiten, die diese mit Browsern ohne WebP-Support aufrufen, zunehmend kleiner werden, nachdem inzwischen alle "großen" Hersteller die Unterstützung integriert haben. Schon jetzt erreichen z.B. Besucher mit älteren Safari-Versionen auf erdfisch.de nur rund 3% aller Besucher.
Mit einem Fallback die Nutzer älterer Browser bedienen
Ganz ohne Bilder müssen die Nutzer älterer Browser zudem auch gar nicht auskommen, wenn der Webseiten-Betreiber bei der Umstellung auf WebP einen Fallback implementiert.
Hierbei bietet sich beispielsweise das <picture>-Tag aus HTML an, mittels welchem größerer Einfluss darauf genommen werden kann, welche Art von Bilddatei unter bestimmten Voraussetzungen durch den Browser gerendert werden soll.
Mittels
<picture>
<source srcset="grafik.webp" type="image/webp">
<source srcset="grafik.png" type="image/png">
<img src="grafik.png">
</picture>
kann beispielsweise folgendes erreicht werden:
-
diejenigen Browser, die WebP schon unterstützen, werden die Referenz auf die Datei grafik.webp aus dem ersten <source>-Element nutzen
-
ältere Browser, die zwar das <picture>-Tag unterstützen, nicht jedoch das WebP-Format, nutzen die Referenz auf die PNG-Alternative aus dem zweiten <source>-Element
-
ganz antike Browser, die auch das <picture>-Tag nicht verstehen, ignorieren alle vorangegangenen Anweisungen und interpretieren nur das klassische <img>-Tag.
Leider scheint es derzeit für Drupal Core keinen einfachen Weg zu geben, den eingebauten WebP-Support auch um diesen Fallback zu erweitern.
Möglich wird er aber, wenn man statt dessen das ebenfalls verfügbare Modul "WebP" für Drupal einsetzt. Ein entsprechendes Howto dazu findet sich im letzten Drittel eines Blogbeitrags des Co-Maintainers ab Überschrift "Method 2a and 2b. WebP module".
Fazit
Auch wenn WebP schon relativ lange verfügbar ist, kam eine breite Unterstützung von seiten der Browser-Anbieter und auch Herstellern von Web-Applikationen wie Drupal erst in den letzten zwei bis drei Jahren auf. Inzwischen ist der Support aber groß genug, dass der Einsatz sinnvoll ist und sich lohnt.
Aktuell testen wir selbst die Umstellung auf WebP auf einer Stage-Version unserer erdfisch-Webseite, und werden voraussichtlich nach Abschluss der Tests allen nutzergenerierten Bild-Content auf der Live-Umgebung ebenfals in WebP ausliefern lassen.