Was ist neu in Drupal 10.3?
Mit dem voraussichtlich im Juni erscheinenden Drupal 10.3 wird Content-Management noch effizienter und die User-Experience weiter verbessert. Dies wird sowohl Administratoren als auch Endbenutzern zugutekommen.
Also, was gibt’s denn Neues?
Automatisierte Updates
Eine wesentliche Verbesserung in Drupal 10.3 ist die Einbeziehung der Initiative „Automatische Updates“. Diese Funktion zielt darauf ab, den Prozess des Startens und Verwaltens von Drupal-Websites zu vereinfachen und es Benutzer:innen zu erleichtern, ihre Websites aktuell und sicher zu halten. Das Erscheinen von automatisierten Updates war nur eine Frage der Zeit, da dies Prozesse sind, die sehr performant sind, die Maintenance verringern und damit die Workload reduzieren.
Allerdings sind dafür einige Voraussetzungen zu erfüllen, um automatisierte Updates ab 10.3 auszuführen: Zunächst muss die Hosting-Umgebung es erlauben, die Codebase der Website zu ändern. Viele gängige Hosting-Anbieter wie Acquia oder Pantheon lassen dies derzeit noch nicht zu. Zudem müssen Websites Composer-basiert verwaltet werden, was bei den meisten seit Drupal 8.8 erstellten Seiten Standard ist. Ferner sind die Erfüllung der Systemvoraussetzungen durch den Host, die Kompatibilität aller Module und Themes sowie die Möglichkeit zur skriptbasierten Ausführung von Updates notwendig.
Vollautomatische, unbeaufsichtigte Updates während Crons werden zwar angestrebt, sind aber noch nicht implementiert. Vorerst erfordert automatische Updates noch einen manuellen Trigger, um den Aktualisierungsprozess zu starten. Die Erfüllung all dieser Voraussetzungen ist zwar eine Herausforderung, doch die Initiative verspricht enorme Erleichterungen für Drupal-Betreiber, sobald automatische Updates Realität werden.
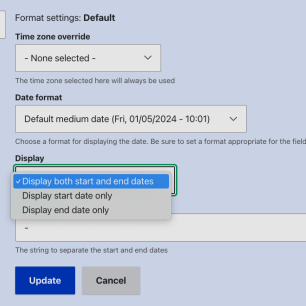
Optionales Anfangs- und Enddatum für Datums-Feldtypen
Das Datetime-Range-Format ermöglicht nun Optionen für das Anzeigen eines Anfangs- und Enddatums. Was zuvor auf Site-Building-Ebene nur mit Modulen oder dem Verwenden von zwei Datetime-Feldern möglich war, erlebt mit 10.3 eine deutliche Vereinfachung für den Editorial-workflow. Diese Neuerung erfreut nicht nur Redakteur:innen und Editor:innen, da damit unnötige Umwege und Mehraufwände vermieden werden können. Die Möglichkeit, Datumsbereiche in einem Feld zu erfassen, spart wertvolle Zeit und erhöht die Effizienz im Content-Management-Prozess. Statt mühsam zwei separate Felder ausfüllen zu müssen, können Start- und Enddatum jetzt übersichtlich in einem Feld angegeben werden. Das erfreut nicht nur Redakteur:innen und Editor:innen, sondern auch die Datenbank ;).
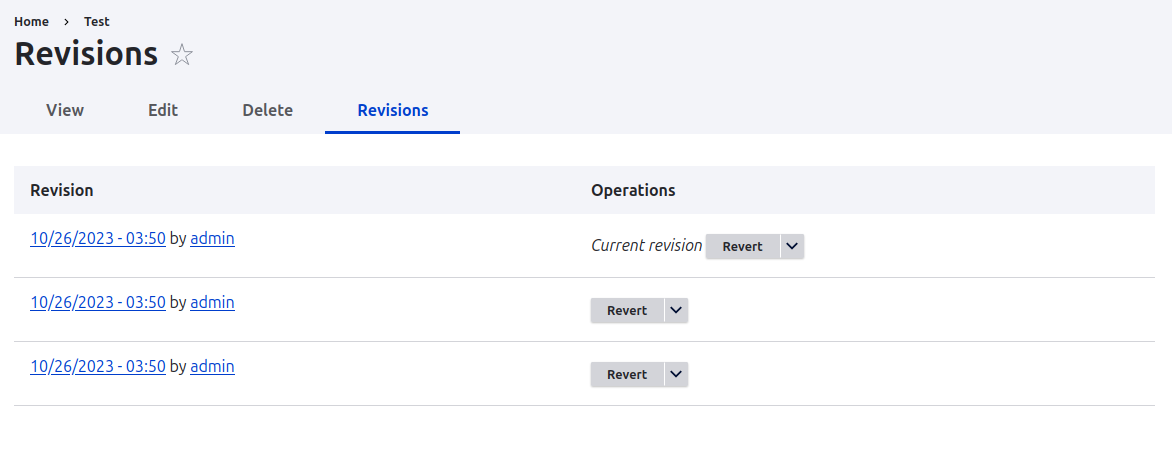
Revisions- und moderierbare Taxonomien
Die Drupal-Community hat außerdem an der Verbesserung der Inhaltsmodellierungsfunktionen und der Verwaltungssymbolleiste der Plattform gearbeitet und dabei einen Design-First-Ansatz verfolgt, um das gesamte Benutzererlebnis zu verbessern.
So sind Taxonomien nicht nur revisionierbar, sondern auch moderierbar, was deutliche Vorteile im Editorial-Workflow liefert. Damit kann nicht nur die Änderung an einer Taxonomie verfolgt werden, es können auch Moderationsstati wie Draft, Review, etc. angelegt und verwendet werden.
ImageStyles und Web-Bildformate
Alle aus Core mitgelieferten Image Styles beinhalten als letzten Schritt der Konvertierung die Umwandlung in das WebP Format. Das WebP-Format bietet im Vergleich zu PNG und JPEG eine deutlich bessere Komprimierung bei gleichbleibender visueller Qualität. Dadurch lassen sich die Dateigröße und somit die Ladezeiten von Bildern auf Websites erheblich reduzieren, was sich positiv auf die Performanz auswirkt. Darüber hinaus können kleinere Bilddateien auch die Serverauslastung und die Bandbreitenkosten senken, da weniger Daten gestreamt werden müssen. Dies kann insbesondere für Websites mit hohem Bildaufkommen und viel Traffic von Bedeutung sein.
Next Generation Page Builder
Darüber hinaus wird Drupal 10.3 eine neue strategische Initiative namens Next Generation Page Builder einführen, die sich auf die Verbesserung der in Drupal 8 eingeführten Layout-Builder-Funktion konzentriert. Diese Initiative zielt darauf ab, den Prozess der Seitenerstellung mit Drupal für Site-Builder weiter zu vereinfachen und zu optimieren. Wie Dries Buytaert, der Gründer und Project Lead von Drupal, in seinem Blog betont, ist die Bereitstellung einer intuitiven und leistungsstarken Lösung für den Seitenaufbau von entscheidender Bedeutung, um Drupal für eine breitere Zielgruppe zugänglich zu machen und die Benutzerfreundlichkeit zu verbessern.
I feel strongly that a unified Experience Builder is one of the most important initiatives we can undertake right now.
Ich bin der festen Überzeugung, dass ein einheitlicher Experience Builder eine der wichtigsten Initiativen ist, die wir derzeit unternehmen können.
Der Layout-Builder in Drupal 8 war zwar ein wichtiger Meilenstein, erfüllte aber nicht alle Anforderungen von Site-Buildern. Viele Drittanbieter-Module, die den Layout-Builder erweitern, zeigen den Bedarf für eine umfassendere Out-of-the-Box-Lösung auf. Mit der Next Generation Page Builder Initiative will die Drupal-Community den Layout-Builder weiterentwickeln und zu einem intuitiven Experience-Builder ausbauen. Ziel ist es, eine nahtlose Erfahrung beim Erstellen und Gestalten von Seiten direkt nach der Drupal-Installation zu bieten - ohne zusätzliche Module oder Konfigurationen. Die Initiative soll nicht nur die Seitenerstellungsfunktionen des Layout-Builders verbessern, sondern auch grundlegende Theme-Fähigkeiten integrieren. So können Benutzer:innen ihre Seiten direkt im Browser stylen, ohne Twig-Dateien bearbeiten zu müssen. Dies spart wertvolle Zeit und senkt die Einstiegshürde für weniger technisch Versierte erheblich. Mit der Weiterentwicklung zum Experience-Builder positioniert sich Drupal als führende Plattform für den Aufbau digitaler Erlebnisse und stärkt seine Wettbewerbsfähigkeit gegenüber anderen Content-Management-Systemen im Bereich der Benutzerfreundlichkeit.
Ein Blick unter die Haube und hinter die Kulissen.
Drupal und das Open-Web-Manifesto
Die Drupal-Community stellt sich auch aktiv den Herausforderungen der „Closed Web“-Befürworter, die den offenen und integrativen Charakter des Internets einschränken wollen.
Als Reaktion darauf hat die Community das Open-Web-Manifesto entwickelt, ein wegweisendes Dokument, das die gesamte Drupal-Community zu einer gemeinsamen Verpflichtung anspornt, eine zugänglichere und integrative digitale Zukunft zu schaffen.
Hier zeigen sich die Stärken von Drupal und Open Source auf: eine starke Community!
Wer sich dazu mehr Informationen einholen möchte, findet hier das Open-Web-Manifesto.
10.3 als Vorbereitung auf Drupal 11.0
Auch wenn der Major-Release von Drupal 11.0 noch etwas in der Zukunft liegt, werden die Weichen bereits gestellt: Unter früheren Drupal-Versionen vor 10.3. wird ein Upgrade auf Drupal 11.0 aus technischen Gründen leider nicht möglich sein. Also ran an die Buletten.
Nicht ganz raus, aber bald
Welche Module verlassen demnächst Core und gelten mit 10.3 als deprecated?
Hier eine kleine Liste:
Ganz verschwinden werden diese Module aber mit Sicherheit nicht. Sie werden mit dem Release von 11.0 lediglich in den Contrib-Bereich verschoben.
Fazit:
Insgesamt verspricht Drupal 10.3 eine bedeutende Veröffentlichung zu werden, deren Schwerpunkt auf der Verbesserung des Content-Managements, der Verbesserung der Benutzererfahrung und der Stärkung des Engagements der Drupal-Community für das offene Web liegt. Von diesen Updates profitieren sicherlich sowohl Website-Administratoren als auch Endbenutzer:innen, da sie Drupal zu einer noch leistungsfähigeren und benutzerfreundlicheren Plattform für die Erstellung und Pflege von Drupal-basierten Websites machen.
#ComeForTheCodeStayForTheCommunity :)